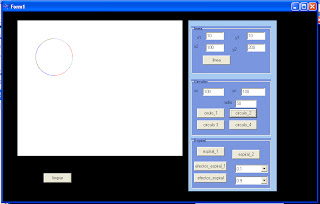
les voy a mostrar primero como quedo y después el código para que lo vallan entendiendo sale:
al dar clic a play te aparece la plantilla para iniciar el juego
para mover un numero tienes que dar clic sobre el numero, este se moverá solamente si el cuadro continuo en cualquier dirección esta vació.
aquí tienen el código:
int h;
int cont=0;
int r=0;
int pri1[17];
int fig1[4][4] ;
//arreglo ya definido para checar la posición de las imagenes cuando se gane
int gan[4][4]={{0,1,2,3},{4,5,6,7},{8,9,10,11},{12,13,14,15}};
//---------------------------------------------------------------------------
__fastcall TForm1::TForm1(TComponent* Owner)
: TForm(Owner)
{
//cargo las imagenes en el arreglo imageObject
ImageObject[0] = new Graphics::TBitmap;
ImageObject[0]->LoadFromFile("l1.bmp");
// ImageObject[0]->Transparent = True;
ImageObject[1] = new Graphics::TBitmap;
ImageObject[1]->LoadFromFile("l2.bmp");
// ImageObject[1]->Transparent = True;
ImageObject[2] = new Graphics::TBitmap;
ImageObject[2]->LoadFromFile("l3.bmp");
// ImageObject[2]->Transparent = True;
ImageObject[3] = new Graphics::TBitmap;
ImageObject[3]->LoadFromFile("l4.bmp");
//ImageObject[3]->Transparent = True;
ImageObject[4] = new Graphics::TBitmap;
ImageObject[4]->LoadFromFile("l5.bmp");
// ImageObject[4]->Transparent = True;
ImageObject[5] = new Graphics::TBitmap;
ImageObject[5]->LoadFromFile("l6.bmp");
//ImageObject[5]->Transparent = True;
ImageObject[6] = new Graphics::TBitmap;
ImageObject[6]->LoadFromFile("7.bmp");
// ImageObject[6]->Transparent = True;
ImageObject[7] = new Graphics::TBitmap;
ImageObject[7]->LoadFromFile("l8.bmp");
//ImageObject[7]->Transparent = True;
ImageObject[8] = new Graphics::TBitmap;
ImageObject[8]->LoadFromFile("l9.bmp");
//ImageObject[8]->Transparent = True;
ImageObject[9] = new Graphics::TBitmap;
ImageObject[9]->LoadFromFile("l10.bmp");
// ImageObject[9]->Transparent = True;
ImageObject[10] = new Graphics::TBitmap;
ImageObject[10]->LoadFromFile("l11.bmp");
// ImageObject[10]->Transparent = True;
ImageObject[11] = new Graphics::TBitmap;
ImageObject[11]->LoadFromFile("l12.bmp");
// ImageObject[11]->Transparent = True;
ImageObject[12] = new Graphics::TBitmap;
ImageObject[12]->LoadFromFile("l13.bmp");
// ImageObject[12]->Transparent = True;
ImageObject[13] = new Graphics::TBitmap;
ImageObject[13]->LoadFromFile("l14.bmp");
// ImageObject[13]->Transparent = True;
ImageObject[14] = new Graphics::TBitmap;
ImageObject[14]->LoadFromFile("l15.bmp");
// ImageObject[14]->Transparent = True;
ImageObject[15] = new Graphics::TBitmap;
ImageObject[15]->LoadFromFile("lv.bmp");
// ImageObject[15]->Transparent = True;
}
//---------------------------------------------------------------------------
void __fastcall TForm1::Button1Click(TObject *Sender)
{
Form1->InitiateAction();
Form1->PaintBox1->Repaint();
r=0;
cont=0;
//ciclo para obtener los números del 1 al 16 de manera aleatoria para poder saber en que posición se van a
//dibujar las imágenes (números)
int n=0;
for(int i=0;i<=100;i++)
{
int r=0+rand()%16;
for(int j=0;j<=n;j++)
{
if(pri1[j]==r)
{
j=n+1;
n=n-1;
}
if(j==n)
{
pri1[n]=r;
}
}
n++;
if(n==17)
{
break;
}
}
//guarda el numero de la imagen en la matris fig1, este numero es la posicion que tiene la imagen en el arreglo imaenObject
int l=0;
for(int y=0;y<4;y++)
{
for(int j=0;j<4;j++)
{
fig1[j][y]=pri1[l];
l++;
}
}
//matriz que contienen el área donde se dibujaran las imágenes
int x[4]={0,PaintBox1->ClientWidth/4,PaintBox1->ClientWidth/2,(PaintBox1->ClientWidth/4)*3};
int y[4]={0,PaintBox1->ClientHeight/4,PaintBox1->ClientHeight/2,(PaintBox1->ClientHeight/4)*3};
//if(r==1)
// {
Label1->Caption=1;
//array
h=1;
//ciclo para dibujar las imágenes en pantalla
int f=0;
for(int i=0;i<4;i++)
{
for(int j=0;j<4;j++)
{
PaintBox1->Canvas->Draw(x[i],y[j], ImageObject[pri1[f]]);
f++;
}
}
}
//---------------------------------------------------------------------------
void __fastcall TForm1::PaintBox1MouseDown(TObject *Sender,
TMouseButton Button, TShiftState Shift, int X, int Y)
{
PaintBox1->Canvas->Font->Color = clBlue;
PaintBox1->Canvas->Font->Size = 30;
int xl,yl;
int k=0;
//area de dibujo
int x[5]={0,PaintBox1->ClientWidth/4,PaintBox1->ClientWidthClientWidth/4)*3,PaintBox1->ClientWidth};
int y[5]={0,PaintBox1->ClientHeight/4,PaintBox1->ClientHeight/2,(PaintBox1->ClientHeight/4)*3,PaintBox1->ClientHeight};
//checas X,Y que son las coordenados que se obtienen al dar clic sobre la imagen con el área de dibujo
for(int i=0;i<4;i++)
{
if(X>x[i]&&X<x[i+1])
{
xl=i;
}
}
for(int i=0;i<4;i++)
{
if(Y>y[i]&&Y<y[i+1])
{
yl=i;
}
}
Label1->Caption=cont;
if(h==1)
{
//aquí se checa si la imagen sobre la cual se dio clic es continua de la imagen sin numero que es la imagen en posición numero 15, si es así cambia una imagen por otra
k=fig1[yl][xl];
if(fig1[yl+1][xl]==15)//
{
cont++;
// Label1->Caption=cont;
PaintBox1->Canvas->Draw(x[xl],y[yl],ImageObject[15]);
PaintBox1->Canvas->Draw(x[xl],y[yl+1],ImageObject[k]);
fig1[yl][xl]=15;
fig1[yl+1][xl]=k;
}
else
{
if(fig1[yl-1][xl]==15)//||fig1[xl+1][yl]==15||fig1[xl-1][yl]==15)
{
cont++;
// Label1->Caption=cont;
PaintBox1->Canvas->Draw(x[xl],y[yl],ImageObject[15]);
PaintBox1->Canvas->Draw(x[xl],y[yl-1],ImageObject[k]);
fig1[yl][xl]=15;
fig1[yl-1][xl]=k;
}
else
{
if(fig1[yl][xl+1]==15)//||fig1[xl-1][yl]==15)
{
cont++;
// Label1->Caption=cont;
PaintBox1->Canvas->Draw(x[xl],y[yl],ImageObject[15]);
PaintBox1->Canvas->Draw(x[xl+1],y[yl],ImageObject[k]);
fig1[yl][xl]=15;
fig1[yl][xl+1]=k;
}
else
{
if(fig1[yl][xl-1]==15)
{
cont++;
PaintBox1->Canvas->Draw(x[xl],y[yl],ImageObject[15]);
PaintBox1->Canvas->Draw(x[xl-1],y[yl],ImageObject[k]);
fig1[yl][xl]=15;
fig1[yl][xl-1]=k;
}
}
}
}
//fig1[yl][xl]=15;
//método para verificar si ya se gano
if(ganar(h))
{
String text = "Ya ganste";
PaintBox1->Canvas->TextOut(100,310, text);
}
}
}
//---------------------------------------------------------------------------
bool TForm1::ganar(int h)
{
// si la matriz fig que es la que contiene la posición actual de las imágenes es igual a la de gan entonces abras ganado
bool t=true;
if(h==1)
{
for(int i=0;i<4;i++)
{
for(int j=0;j<4;j++)
{
if(fig1[i][j]!= gan[i][j])
{
return t=false;
}
}
}
}
return t=true;
}
void __fastcall TForm1::Timer1Timer(TObject *Sender)
{
r++;
Label4->Caption=r;
}
uf al fin gane, créanme no soy buena jugando, y eso que yo lo programe verdad pero bueno.
aquí tienen el código para descargarlo